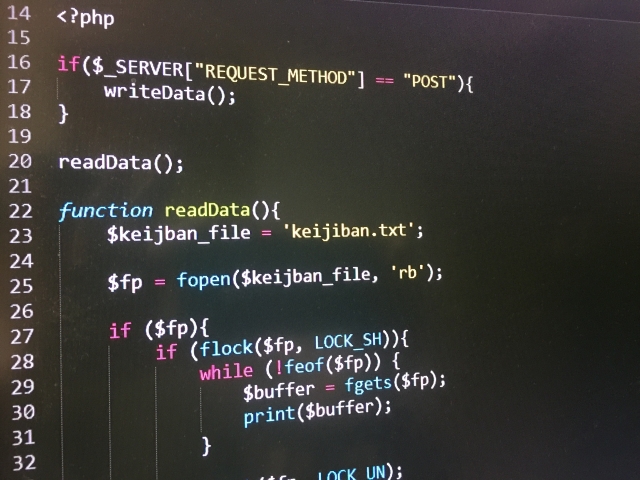
この記事の前の「meta descriptionタグを見直しました」で、phpのコードを載せたのですが、コードが黒一色では味気ないし読みづらい。
ということで、よく見かけるコードの色分けはどうやっているのかな?と調べて実装してみました。
はじめにやってみたのは「Google Code Prettify」です。
設置はとても簡単で、すぐに実装できたのですが、どうしても希望の色合いになりませんでした。
次に試したのは「Prism.js」。
こちら公式サイトは英語でよく分からなかったのですが、よくお世話になっている「Qiita」さまの記事で分かりやすく解説されており、すぐに実装することができました。
以下、備忘録。
「functions.php」に以下のコードを追加。
function add_files(){
// cssを読み込む
wp_enqueue_style( //preシンタックスカラー
'prism-css',
'https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism.min.css'
);
// JSを読み込む
wp_enqueue_script('prism-js-1', 'https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/components/prism-core.min.js', array(), false, true );
wp_enqueue_script('prism-js-2', 'https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/autoloader/prism-autoloader.min.js', array(), false, true );
}
add_action('wp_enqueue_scripts','add_files');コードブロックの高度な設定から追加CSSクラスに「language-php」を追加。
以上、とても手数も少なくすぐに終わりました。
行番号を入れるなどのカスタマイズはプラグインの設定が必要なようですが、とりあえずそれは後日やることにします。
以下の記事を参考にさせていただきました。ありがとうございます。












コメントを残す